PORTFOLIO
This portfolio features work from my time at the MIT Media Lab (1999-2001), from my fourteen years at Potion (2005-12) and then Perch (2012-19), and from independent projects that I have completed along the way. I have been fortunate in my career to work with many brilliant colleagues, including graphic designers, software developers, project managers and others. All of the projects in this portfolio, with the exception of my Media Lab work, are the result of collaboration of many individuals on teams that I have led. For all of these projects, I led the conceptual design, interactive design and software development. Please see additional details within each project description. My complete portfolio can be found here.
Aesthetics of Computation – Visual Machine Series
MIT Media Lab, 1999-2001
My thesis work at the Media Lab consisted of a series of visual programming languages that emphasized not only the visual construction of code but also its execution. All of the languages were built around the idea of a machine that could be constructed visually (rather than typed) and then opened up and inspected as it operated. The more playful languages included a Turing machine that could be sketched freely and a digital processor driven by the hand of an analog clock. The most developed project in the series, Plate, was a combination textual and visual language in which the syntactical elements could be manipulated as objects. Plate execution took place in 3D, with each layer folding outward as it was interpreted. Plate was a predecessor to Scratch.
Star Spangled Banner at the National Museum of American History
Potion, 2009
One of Potion's first projects was an interactive replica of the original State Spangled Banner. The fifteen foot table presented a sliding section of the flag at one-to-one scale. The design intent of this project was to create an experience that was simple, robust, respectful and accessible. Visitors are able to see the flag up close and can touch hotspots to learn more about its fascinating story and its place in American history. The project required so many pixels that the museum had to re-photograph the flag to support the resolution. The exhibit at the Smithsonian where the flag resides sees over five million visitors per year.
Memory Pool at the Los Angeles Museum of the Holocaust
Potion, 2010
When the Los Angeles Museum of the Holocaust opened the doors of its new building in 2010, it did so with a unique premise—to tell the story of the Holocaust without an interpretational bias. The museum wanted to present the lives of both the Holocaust's victims and survivors in the most literal terms possible. To help fulfill this goal, Potion designed, developed and constructed an interactive installation that occupies the center of the museum's first exhibit. The Memory Pool illuminates the stories of Jews and other minorities as they lived prior to the Holocaust. These stories emerge as photographs on the surface of the table, as if floating in a pool of water. Visitors see people playing sports, going to school, celebrating weddings, and socializing with friends. By touching these images and pulling them towards the edge of the table, visitors learn about the lives behind the faces in the photos. As images in the Memory Pool eventually float away and fade back into darkness, they foreshadow the grim realities of the Holocaust revealed in the subsequent rooms of the museum.
Global Whiteboard at Bell Labs
Potion, 2011
Since the institution's inception, the librarians at Bell Labs have recorded all the work generated by the scientists and researchers to date. When computers arrived on the scene, these records took the form of a database that is continually updated. Until recently, this database of over 80,000 publications and 25,000 patents had never been visualized or made public in an accessible way. This was the task given to Potion for the renovation of Bell Labs' lobby in 2011. Working directly with computer scientists at Bell Labs, Potion first regularized the database. We then designed and developed a 40' foot long interactive, pen-based mural that allows both employees and visitors to explore the entire database via an approachable and intuitive interface. Users can view the details of an article and then, by double tapping on it, cause the software to spawn a cloud of articles related by keyword, author and date. The software allows users to quickly explore a wide swath of research, revealing hundreds of articles at a time, and then focus in on the material that sparks their interest.
NOVIY (Moscow)
Potion, 2011
Having designed and developed the first interactive bar surfaces in New York City at Clo and the St Regis, Potion was approached by a Russian restauranteur to build an entirely digital restaurant in Moscow. The restaurant was called NOVIY, an idiomatic offshoot of the word "new" in Russian. We worked alongside the restaurant's designer, famed Russian architect Alexander Brodsky, to conceive and implement a set of reactive and interactive installations throughout the restaurant. As guests enter, they are bathed in the light of a reactive walkway reflecting the ceiling's linear planks of old Russian barn wood. Prior to seating, guests walk by a 30' foot mural depicting strips of French and Russian art deco posters peeling off the wall in a never-ending sequence of digital deterioration. Once seated at one of the restaurant’s twenty-four concrete tables, guests encounter a pristine concrete surface that slowly erodes, cracks and sprouts flowers over the course of the night. At these interactive dining tables, diners may view the entire food and beverage menu, play a simple game similar to air hockey or apply watercolor to Russian etchings by tapping their fingers. A fifth feature allowed guests to send postcards with preset messages to any seat in the restaurant. Fortunately, the social experiment enabled by this feature resulted in only positive encounters.
Shop Life Counter at The Tenement Museum
Potion, 2012
The New York Tenement Museum is located in the Lower East Side of New York, a neighborhood that was home to waves of immigrants from multiple countries. The Museum is a preserved tenement building that once housed a store on the ground floor. The Shop Life experience at the Museum exists at the intersection of culture and commerce. Working closely with the Museum, Potion designed an interactive counter where products tell the stories of the shops that once sold them. The Shop Life counter is the first interactive installation ever incorporated into the historic museum. The design challenge was several-fold: to create an experience within the educator-led tour; to engineer an installation that disappeared into the vintage decor, and to script a sequence that led visitors from tangible products to an understanding of the store’s role in the immigrant neighborhood. The resulting installation is a 24' counter capable of hosting fifteen visitors. Vintage products chosen by the visitors reveal photos, videos, maps, and oral histories that altogether tell the fascinating stories of Shop Life on the Lower East Side.
Future Energy at the Museum of Science & Industry
Potion, 2013
The Future Energy exhibit at Chicago's Museum of Science & Industry was my last project at Potion and is Potion's largest and most complex project to date. The exhibit, which focuses on modern energy consumption and production, is built around five multiuser interactive stations connected by a monolithic "scoreboard" that all can see. Future Energy is a timed exhibit that lasts forty minutes and is designed for an entire class (up to thirty students) to experience together. Classes split up into five teams that rotate through the five interactive experiences, competing for the prize of greatest energy saver. The unique conceit of this highly engaging exhibit is that energy is made visible, providing children a concrete representation of an entity they often hear about, but never see. I led the visual design and software development and worked with the museum's educators, exhibit designers and fabricators to turn the concept into a reality.
Perch Interactive
2012-2019
In 2012, I began a side project at Potion to develop a platform for interactive retail display that we called PERCH. When the project began attracting attention, we spun it off into a separate company of the same name. The idea for PERCH was quite simple – it involved the juxtaposition of physical products and digital media surfaces in retail environments. The surrounding digital media would provide both a visual context for the product and a space for product information once the product had been picked up. Research on consumer behavior confirmed that picking up a product leads to a significantly higher rate of purchase. With this insight in mind, we designed and developed a hardware and software platform that encourages this very behavior and senses its occurrence utilizing computer vision techniques paired with a robust 3D sensor. On top of the platform, we built the PERCH Cloud, a Cloud-based system for distributing the digital content to stores and for recording the vast amount of interaction data generated by the individual displays in stores. The product-level analytics resulting from the interaction data is entirely unique in the retail sector. Presently, the PERCH platform exists in both horizontal and vertical form factors and has been used by major retailers and brands including Kate Spade, Jo Malone, Macy’s, Johnson & Johnson and Nestle.
Jo Malone Interactive Retail Fragrance Cabinet
Perch, 2016
Sunglass Hut Interactive Retail Product Display
Perch, 2015
Interactive Retail Watch Case
Perch, 2018
Interactive Retail Electronics Display
Perch 2017
Macys Interactive Retail Fragrance Display
Perch, 2019
Popplet
2011
In 2011, I conceived of an operating system for a digital whiteboard. It would enable capturing ideas, making connections between them and collaborative construction of an idea board. The end result of this process was Popplet, a website and iPad app, that performs all of the tasks mentioned above. While the initial audience for the product was creative offices, the ultimate audience turned out to be the educational community. Educators quickly adopted Popplet, using it with students of all ages in a thousand different ways – to collaboratively construct historical events, conduct pre-writing activities, collect scientific facts, generate foreign language vocabulary charts and brainstorm ideas for plays. The web-based version of Popplet has over 2.6 million live boards and the iPad app has been downloaded over 18 million times. Popplet has received numerous educational technology awards and is regularly featured by Apple in the AppStore’s education category.
Grow Grammar
2015
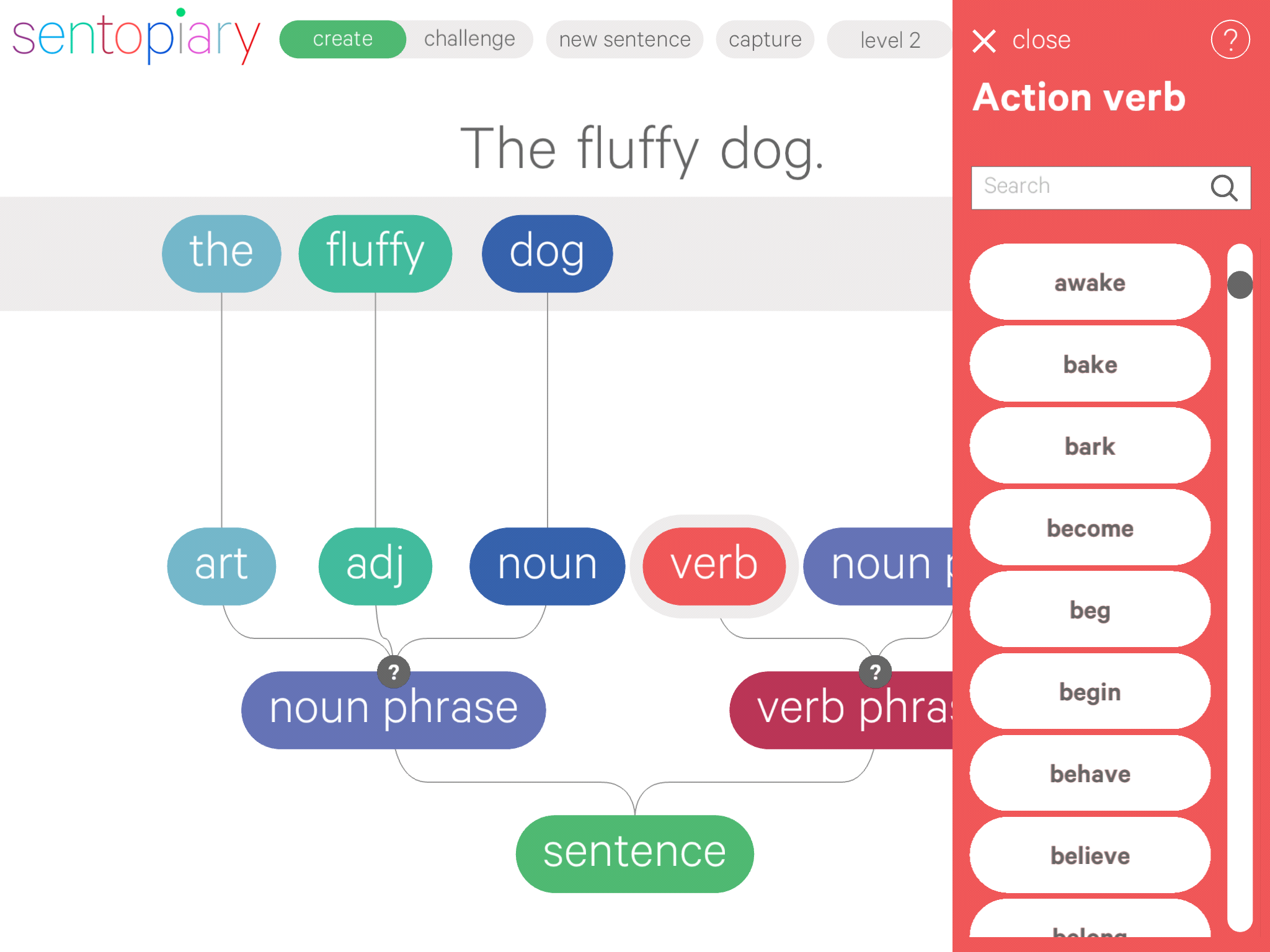
In late 2014, I worked with a graphic designer and software developer to resurrect a project that I had conceived at the Media Lab and to bring it to market. Grow Grammar, an app available in the AppStore, is a playful tool to help children learn grammar by constructing sentences using an interactive tree structure. The method of teaching is derived and simplified from the tree structures used in traditional sentence diagramming. Students begin at the "root" of the sentence, with the single green "sentence" node. Tapping on this node reveals a noun phrase on the left (the subject of the sentence) and a verb phrases on the right (the sentence's predicate). From here, they tap again until they reach the leaves of the tree, the parts of speech, and are provided with a curated list of several hundred words to choose from. Within minutes, students have completed their first sentences and are on to their second and third. The app also has a challenge mode that works in the opposite direction. Students are provided pre-written sentences and are tasked with building the grammatical structures that support them. Having gone through the creative process of building their own sentences, these challenges are quickly mastered by the students who reconstruct the process in their minds and then realize the necessary sequence in the app. Although this app is only recently available, it has already received exceptionally positive reviews from multiple educational technology websites. In addition, I witnessed firsthand a group of twenty fifth-graders proceed from the first level to the last in a one hour window, having never seen or touched the app beforehand. And, they had a boatload of fun in the process.
Y = World
2017
Y = World is an educational app that invites students to discover the visual world of math. With Y = World, students learn in two ways. First, they learn by constructing equations, piece by piece. As they do so, and with each successive element, they see the graph changing based on their actions. Second, they learn by playing with the numbers in their equations. By sliding the Constant Slider for slope left and right and seeing the graph change in real-time, students immediately make the connection between the number they are playing with, and the effect it is having on the line being graphed. The same process applies just as easily to other concepts like acceleration and frequency. This positive feedback loop leads students down the path of understanding, connecting what they already know intuitively and can observe visually to what they are learning symbolically.